Tips Memaksimalkan SEO Onpage Blogspot Untuk Pemula - Optimasi seo onpage sampai saat ini masih memberikan kontribusi yang baik untuk artikel anda agar lebih ramah dimata mesin pencari, sehingga artikel blog yang kita miliki lebih mudah untuk ditemukan di mesin pencari terutama google, berbicara mengenai segala sesuatu yang berkaitan dengan SEO tidak akan lepas dari Optimasi seo onpage dan optimasi seo offpage, optimasi seo onpage menitikberatkan terhadap segala sesuatu yang berkaitan dengan segala upaya optimasi yang kita lakukan dari dalam blog atau situs yang bersangkutan, baik itu dari aspek template maupun dari aspek artikel yang sering kita buat, sedangkan optimasi seo offpage segala sesuatu yang berhubungan dengan upaya optimasi di luar situs yang bersangkutan, baik itu promosi secara offline, backlink maupun promosi online, namun sebisa mungkin harus memberikan efek positif terhadap blog yang bersangkutan.
Optimasi yang pertama kali harus kita perhatikan adalah optimasi seo onpage, dan tujuan utama yang harus kita prioritaskan adalah manusia bukan mesin pencari artinya bagaimana cara kita menyajikan sebuah artikel yang bermanfaat, informatif bagi manusia dan original, namun di balik itu kita bumbui dengan optimasi seo onpage, sehingga artikel bukan hanya berkualitas di mata manuasia atau pengguna internet yang mengunjungi blog anda juga dimata mesin pencari atau search enggine.
MEMAKSIMALKAN OPTIMASI SEO ONPAGE BLOG DALAM 3 TAHAP
Uptimasi seo onpage, menitik beratkan segala upaya optimasi yang bisa kita mulai dari template blog yang anda gunakan, seting blogspot yang disarankan, kemudian dilanjutkan bagaimana cara kita menyajikan artikel yang baik dan ramah seo, berikut beberapa hal yang bisa anda upayakan yang berkaitan dengan optimasi seo onpage agar optimasi seo onpage anda maksimal:
Tahap #1: Pilih Template yang SEO Friendly
Segala hal yang berkaitan dengan template, barangkali kita bisa memilih antara menggunakan template bawaan blogspot atau template, yang sudah dimodifikasi, namun dari kedua jenis template yang bisa kita gunakan disarankan untuk memilih template yang sudah dimodifikasi dan memiliki sifat seo Friendly (ramah seo), karena pada umumnya template bawaan kurang mendukung unsur-unsur seo sedangkan template seo friendly sudah dilibatkan unsur-unsur seo didalamnya, segala faktor seo yang dilibatkan di dalam template blog SEO Friendly tidak lepas dari hasil analisa para fakar seo yang diterapkan ke dalam template sehingga struktur template ketika menggenerate konten artikel postingan blog akan memiliki faktor seo yang lebih disukai oleh mesin pencari.
Banyak sekali tersedia template blog gratisan maupun berbayar yang bisa anda pilih untuk anda gunakan pada blog anda, namun dari banyaknya template yang tersedia yang harus anda pilih adalah template seo friendly yang ringan, karena ternyata meskipun di klaim sebagai template seo tidak sedikit yang kurang memperhatikan keringanan loading, bahkan banyak kode-kode di dalam template yang tidak digunakan tapi tidak dihapus sehingga kode template tidak clean dan dapat mempengaruhi loading halaman blog semakin berat. padahal ringannya loading itu merupakan salah satu dari 200+ google ranking faktor
Beberapa ciri template blog seo friendly:
Judul Pada tag H1 dan hanya memiliki tag H1 sebanyak 1 di setiap halaman, template blog yang mendukung optimasi seo onpage biasanya mengandung tag h1 berjumlah satu untuk setiap halaman, dan biasanaya tag H1 digunakan untuk judul artikel atau judul blog
Isi Konten di sebelah kiri dan sidebar di kanan, ini harus dipastikan dan sesuai dengan struktur template, ketika proses loading halaman blog akan lebih memprioritaskan konten terlebih dahulu untuk tampil baru kemudian sidebar,
Tahap #2: Optimalkan Setingan Blogspot Anda
Hal kedua yang harus anda perhatikan adalah melakukan pengaturan setingan blogspot anda yang berkaitan dengan hal hal yang dapat mendukung optimasi seo onpage blog anda. ada beberapa setingan blog yang benar-benar harus anda perhatikan agar optimasi seo onpage blog anda semakin maksimal, bebertapa setingan yang harus anda atur adalah sebagai berikut:
#1. Aktifkan moderasi komentar pada blog anda
Jika blog anda memberlakukan komentar, sebaiknya komentar anda moderasi, moderasi komentar berguna untuk meninjau terlebih dahulu setiap komentar blog yang masuk sehingga anda bisa menilai setiap komentar tersebut apakah layak untuk diterbitkan atau tidak, jika komentar dianggap tidak layak dan merupakan jenis komentar spam atau isi komentar tidak ada sangkut pautnya dengan artikel yang dibahas sebaiknya anda kategorikan dan masukan ke dalam kotak spam atau dihapus saja, namun jika komentar berkaitan erat relevan dengan isi artikel secara keseluruhan anda bisa menebitkannya.
Komentar memang sangat perlu untuk dimoderasi untuk meminimalisir komentar-komentar link spam yang malah tidak bermanfaat dan bisa mengotori blog anda. untuk mengatur moderasi komentar langkah-langkahnya adalah sebagai berikut:
a. Masuk ke halaman utama akun blogspot anda, kemudian pilih blog yang dimaksud
b. Pada bilah menu sisi kiri, silahkan anda pilih menu "Setelan", kemudian pilih sub menu "Pos dan Komentar" seperti terlihat pada gambar dibawah ini.
c. Lakukan setingan seperti terlihat pada gambar diatas, jika selesai jangan lupa tekan tombol "Simpan stelan"
#2. Aktifkan Meta Deskripsi blog anda
salah satu yang tidak kalah penting yang dapat mendukung optimasi seo onpage blogspot anda adalah keberadaan meta deskripsi, meskipun meta deskripsi saat ini bukan merupakan bagian dari 200+ google ranking faktor (faktor-faktor seo) namun keberadaan deskripsi ternyata masih memiliki peran untuk meningkatkan sinyal relevansi dimata mesin pencari, semakin kuat sinyal relevansi maka mesin pencari google akan bisa membedakan dan memilih artikel yang benar-benar relevan dengan kriteria pencarian pengguna internet. untuk mengaktifkan meta deskripsi blog, langkah-langkahnya adalah sebagai berikut:
a. Masuk ke halaman utama akun blogspot anda, kemudian pilih blog yang dimaksud
b. Pada bilah menu sisi kiri, silahkan anda pilih menu "Setelan", kemudian pilih sub menu "Preferensi Penelusuran".
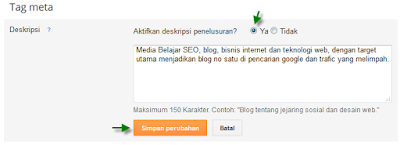
c. Di bagian kanan atas pada Label "Deskripsi ?", pada Aktifkan deskripsi penelusuran silahkan pilih "Ya", kemudian di bagian kotak isian deskripsi silahkan anda masukan deskripsi blog anda, terlihat seperti gambar dibawah ini:
Silahkan masukan deskripsi yang mewakili niche atau topik yang dibahas pada blog anda, idealnya jumlah karakter untuk deskripsi blog maksimal 150 karakter dan upayakan tidak memiliki kata yang berulang lebih dari 2 kali, jika sudah kemudian tekan tombol "Simpan Perubahan",
Deskripsi ini adalah deskripsi penelusan untuk alamat homepage blog anda, jika anda mengaktifkan deskripsi penelusuran ini, maka ini secara otomatis akan mengaktifkan juga deskripsi penelusuran untuk setiap artikel anda nanti, dan anda bisa memasukan deskripsi penelusuran artikel blog di editor blog ketika membuat artikel postingan blog.
#3. Batasi Umpan Situs atau RSS Feed Blog anda
blog berflatform blogspot memiliki rss feed yang digenerate secara otomatis oleh mesin blogspot itu sendiri, rss feed sebenarnya berfungsi untuk memudahkan para pelanggan artikel blog yang bersangkutan agar lebih mudah menerima informasi update artikel terbaru sehingga mereka lebih mudah untuk membaca artikel blog dengan bantuan tool rss reader tanpa harus mengunjungi blog yang digemarinya satu-persatu.
Namun terkadang jalur rss feed sering digunakan oleh pihak-pihak tidak bertanggung jawab tukang kopi paste untuk melakukan pencurian konten otomatis melalui teknk Auto Blog, mereka menggunakan jalur rss feed untuk mendapatkan konten dari blog tertentu agar terbit juga secara otomatis di blog miliknya. tentu ini sangat tidak diiinginkan oleh si empunya konten asli, tanpa sepengatetahuannya artikel yang dengan susah peyah mereka buat tiba-tiba artikel tersebut secara otomatis terbit juga di blog orang lain.
Efek buruk dari autoblog akan menimbulkan duplikat konten yang bermunculan dimana-mana dan ini tidak baik dimata mesin pencari untuk blog pemilik konten aslinya, malah kemungkinan besar reputasi blog bisa merosot dimata mesin pencari.
oleh karena itu salah satu cara untuk menghindari pencurian konten dengan Auto Blog seperti itu salah satunya adalah dengan membatasi rss feed blog anda menjadi singkat, langkah-langkahnya adalah sebagai berikut:
a. Masuk ke halaman utama akun blogspot anda, kemudian pilih blog yang dimaksud
b. Pada bilah menu sisi kiri, silahkan anda pilih menu "Setelan", kemudian pilih submenu "Lainnya".
c. Kemudian pada label "Izin umpan situs blog" pilih Singkat, terlihat seperti tambilan gambar dibawah ini:
Silahkan anda lakukan pengaturan seperti gambar diatas, kemudian jika sudah Tekan tombol "Simpan Setelan"
Tahap #3: Optimalkan Faktor SEO Pada Artikel Postingan Blog Anda
Selain mempersiapkan blog dengan memilih template blog SEO friendly kemudian dilanjutkan dengan melakukan pengaturan setingan blogspot yang disarankan, satu lagi yang tidak kalah penting adalah mengoptimalkan faktor seo onpage didalam artikel postingan yang kita buat,dengan cara selalu melibatkan segala sesuatu yang berkaitan dengan pendukung optimasi seo onpage dalam artikel.
Berikut beberapa cara untuk mengoptimalkan optimasi seo onpage dalam artikel postingan blog:
#1. Buat artikel panjang, berkualitas dan original
Untuk memaksimalkan seo onpage artikel anda bisa membuat artikel postingan yang terdiri dari 1000 kata atau lebih, banyak praktisi seo yang sudah melakukan penelitian mengenai hubungan antara artikel panjang dengan peringkat di mesin pencari, mereka menyimpulkan bahwa semakin banyak, informatif dan original itu akan semakin baik.
#2. Optimasi Gambar pada Area Postingan
Jika anda memutuskan untuk menyertakan gambar pada area postingan sebaiknya, jangan lupa untuk mengoptimasi gambar tersebut agar lebih seo, caranya adalah mengaktifkan attribut ALT pada gambar tersebut, langkah-langkahnya adalah sebagai berikut:
Masukan gambar pada area postingan
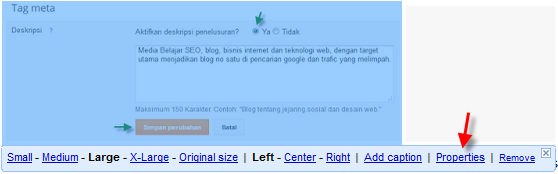
Klik gambar di area editor postingan, kemudian pada menu yang muncul pilih Properties seperti terlihat pada gambar dibawah ini:
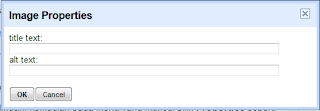
Silahkan anda klik menu properties tersebut maka akan disajikan tampilan untuk mengisi title gambar dan juga alt text untuk gambar tesebut yang harus anda isi:
Silahkan isi title tag dan alt tag yang mewakili gambar tersebut, kemudian tekan tombol Ok
#3. Persingkat Link URL (Permalink) untuk artikel yang bersangkutan
Saran dari beberapa Pakar seo, sebaiknya url artikel postingan bisa kita buat sesingkat mungkin namun masih memiliki relevansi yang sama dengan judul, umumnya pada blogspot URL secara otomatis akan mengikuti judul artikel yang bersangkutan yang dipisahkan dengan tanda -, jika judul panjang maka URL pun akan mengikuti, oleh karena itu anda harus memodifikasinya agar kelihatan pendek, lebih pendek itu lebih baik.
Untuk memodifikasi perma link untuk URL artikel postingan langkah-langkahnya adalah sebagai berikut:
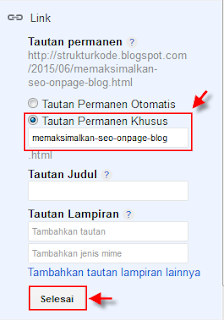
Pada editor artikel postingan, pada menu sebelah kanan pilih menu Link:
Silahkan isi permalink sesingkat mungkin namun harus memiliki relevansi dengan judul artkel yang anda buat, ganti spasi dengan tanda min -, kemudian tekan tombol selesai.
#4. Aktifkan meta deskripsi artikel
Sekali lagi, meta deskripsi meskipun tidak termasuk kedalam 200+ goole ranking faktor, namun dianggap memiliki andil dalam memperkuat sinyal relevansi artikel dimata mesin pencari, oleh karena itu untuk setiap artikel postingan yang anda buat sebaiknya dilengkapi dengan deskripsi penelusuran, agar artikel memiliki peluang yang baik di hasil pencarian google.
Untuk memasukan deskripsi penelusan artikel postingan blog, langkah-langkahnya adalah sebagai berikut:
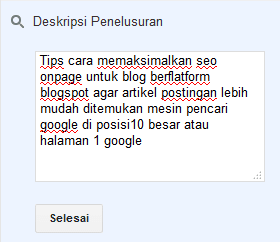
Di editor artikel postingan, pada menu di samping kanan klik Menu "Deskripsi Penelusuran", seperti terlihat pada gambar dibawah ini:
Silahkan anda isi dekripsi blog yang relevan dengan isi artikel secara keseluruhan, disarankan jangan mengandung lebih dari 2 kata yang sama, dan maksimal 160 karakter. kemudian tekan tombol "Selesai".
#5. Masukan Label blog
Label pada blog atau lebih dikenal dengan istilah tag fungsinya adalah untuk mengkategorikan artikel yang dimaksud agar terorganisir dengan baik, dengan memberikan label pada artikel blog, maka label tersebut bisa dijadikan referensi untuk menu, dan juga breadcrumb.
Langkah-langkah untuk memasukan label untuk artikel blog adalah sebagai berikut:
Di editor artikel postingan, pada menu di samping kanan klik Menu "Label", seperti terlihat pada gambar dibawah ini:
Silahkan anda masukan kategori untuk blog anda tersebut, atau anda bisa klik salah satu kategori blog yang sebelumnya anda buat, lihat tulisan berwarna biru di bawah silahkan klik pada text tersebut untuk kategori artikel yang bersangkutan, kemudian tekan tombol "Selesai"
Sebenarnya untuk mengoptimalkan seo onpage untuk blog berflatform blogspot sampai tahap diatas sudah cukup untuk mendukung optimasi seo onpage blog anda.
Setelah artikel selesai anda publish anda bisa lanjutkan untuk mengupayakan agar artikel yang anda terbitkan tersebut lebih cepat untunk diindex dan dikenali oleh mesin pencari google.
Demikian informasi sederhana yang mungkin berguna untuk anda tentang Tips Memaksimalkan SEO Onpage Blogspot Untuk Pemula, selamat mencoba dan semoga bermanfaat.
sumber : strukturkode.blogspot.com











































Komentar Terbaru